Eye Tracking
Project Overview
Our professor Dr. Kathryn Summers has focused her research in interaction design with low-literacy participants.
Our team was assigned to build a prototype to test the use of Accordion menus compared to having a full page of text.
Eye tracking is a valuable method for participants with low-literacy because it is common for participants to downplay issues they experience to avoid embarrassment.
Problem Space
Not a lot of interaction design research focuses on people with low-literacy, the goal is to publish this research to help convince websites to adopt the use of accordion menus to reduce cognitive burden on their user.
Tobii Eye tracking monitor
University of Baltimore’s eye tracking lab
Process
Literature Review | Compare and Contract of two Eye Tracking Studies | Mid-fidelity Prototype | Eye Tracking Sessions | Revised Prototype | Data Extraction & Analysis | Journal Analysis
Outcome
Tobii’s Eye Tracking software failed to work properly with our prototypes in Figma and a Weebly version
The data extracted was not sufficient for analysis
For learning experience, we analyzed the data from a different eye tracking project using static forms
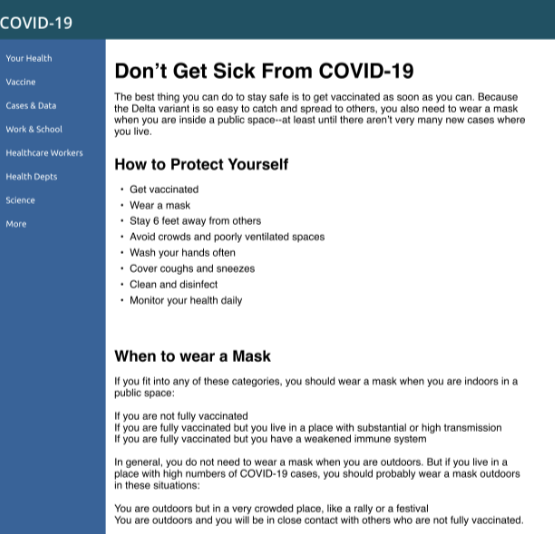
No accordion menu
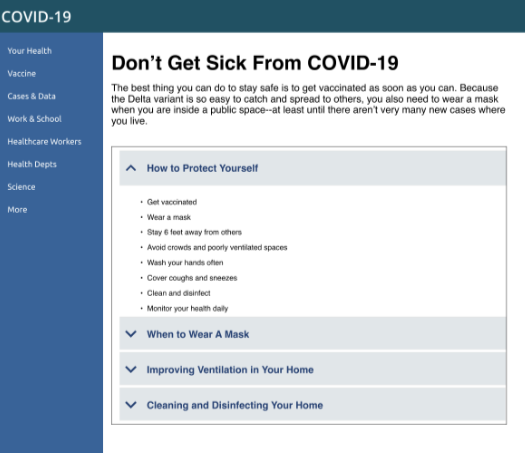
Simple accordion menu
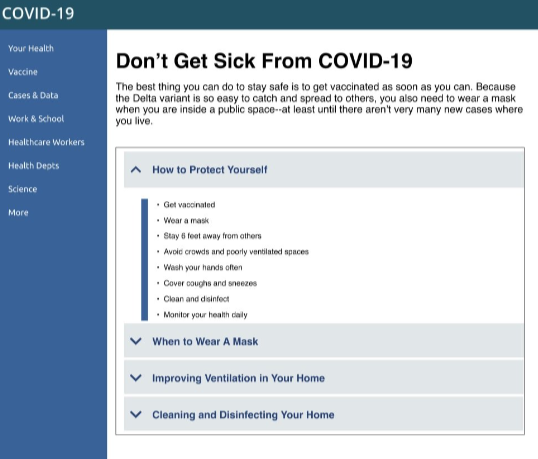
Accordion menu with content border
Reflections and Lessons Learned
Overestimate how many participants you need for a study
Most eye tracking hardware and software is designed for marketing research, comparing two static images
The dynamic clicking in accordion menus is complicated for eye software to process correctly
This project greatly developed my prototyping skills using Figma
Team Members & Roles
Owen O’Malley | Kristen Barbour | Leo Buser
Literature review: I focused on the eye tracking, Kristen concentrated on research with low literacy participants and Owen looked at accordion menu research
We built the prototypes collaboratively in Figma
Each member moderated an eye tracking session with a participant
Using feedback from the prototype testing we made improvements to our prototype
Divided our final presentation into three equal sections